So i live in a apartment complex with one big heater outside. We have these small devices on our radiators that ‘count’ how much heat we use and get send a bill once a year. After some years of begging we finally got access to a website to ‘view’ our usage. Now this is a big claim, because quickly after logging in i spotted a small problem:

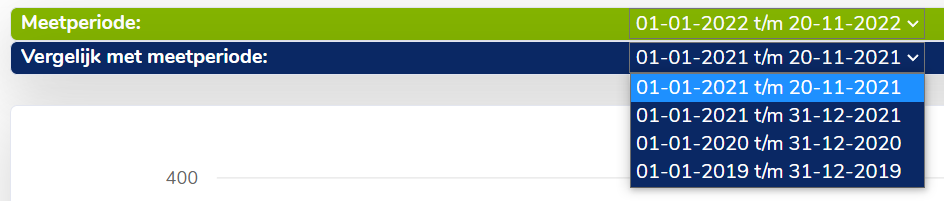
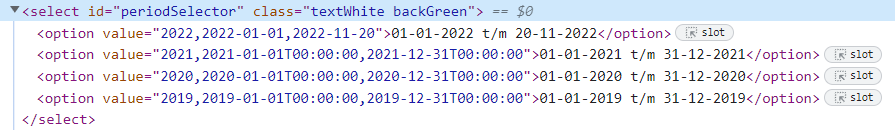
I can view my usage per year? Why? That doesn’t really help me get an indication of my gas usage and reduce it, does it? I did notice they allow me to view my usage up until ‘today’. How does that work? First off, the selection options have a value that contain a date range?:

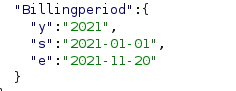
Quick to burp! To my supprise, they send an API-call that does contain a start and end date!? Their back-end supports date ranges to get a better view, but its not provided to the end user? Testing using burp shows i can view my usage up to a day! Ista, you have this data, why would you keep this from me?

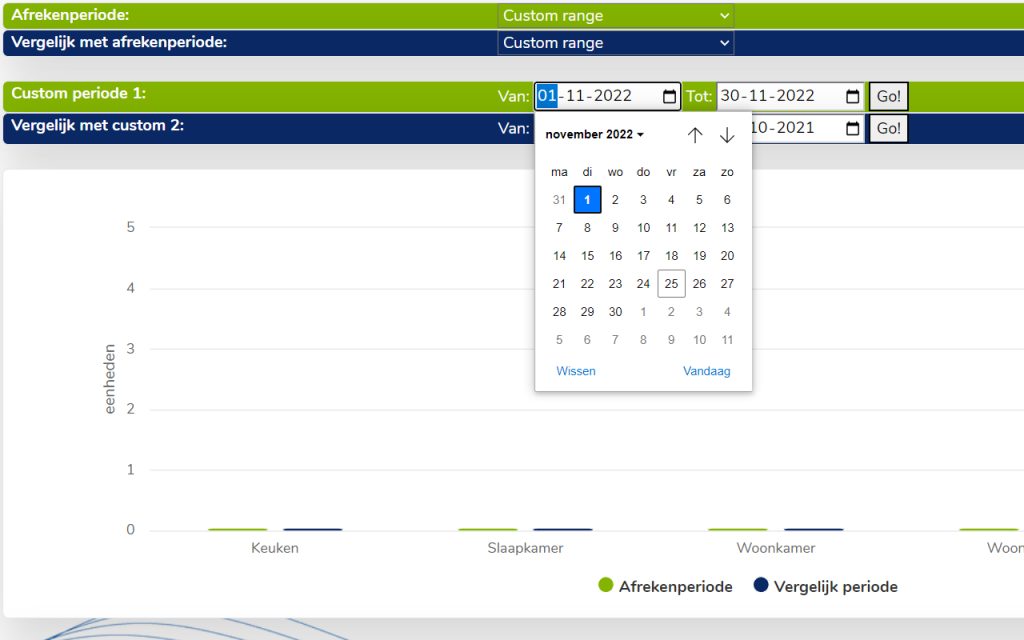
My first idea was to create a python script, get my own data and call it a day. But i can’t offer that to my neighbors. Adding a date time picker sounds like a perfect browser plugin feature! I have never created one of those, but it sounds like a small cool project. After some dabbling in JavaScript and watching YouTube tutorials i got something working. I finished on creating a new div containing a date picker. After the user picks a date range we insert that as a option in the original selection, then call the event change function to kick off the original api-call. This allows us to insert a date range feature using only a few lines of code and abusing their existing functions.

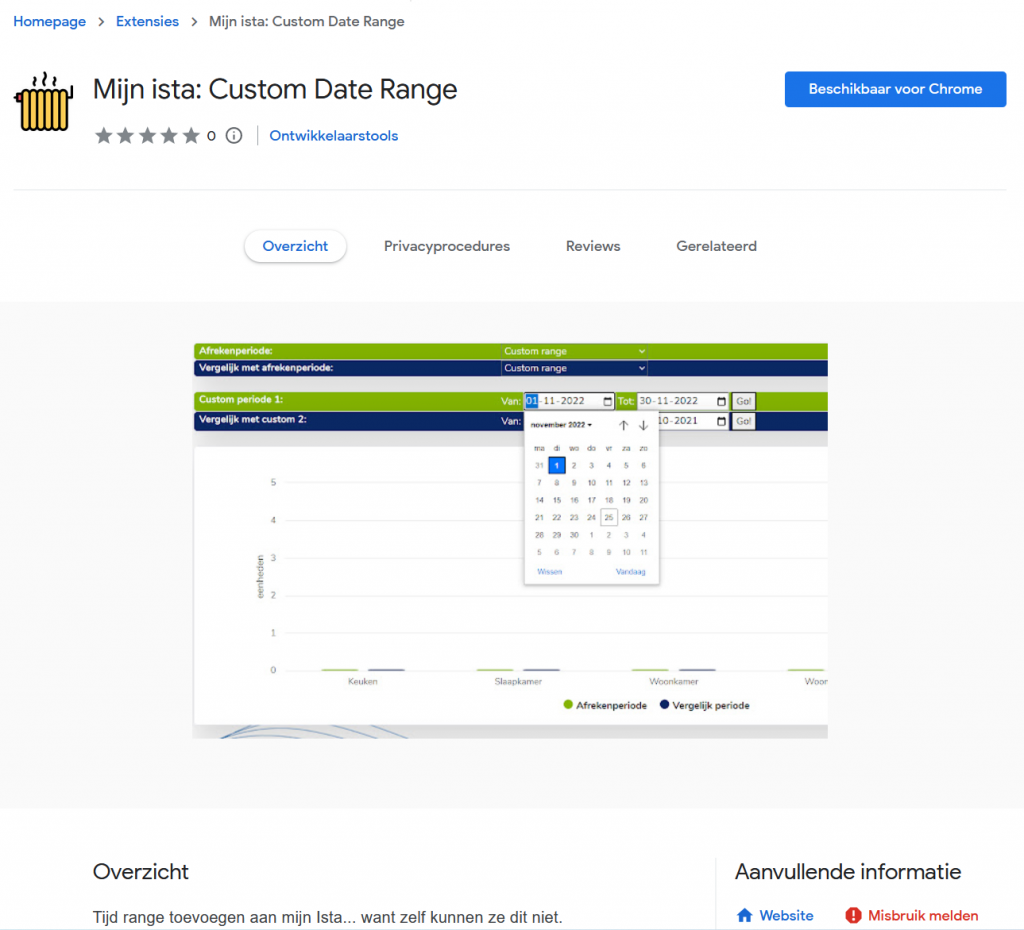
Next up was sharing this plugin with my neighbors. Sadly Chrome does not support adding custom add-ons without enabling developer settings. I can’t ask that of them. So, i’m proud to announce that i have released my first browser plugin in the chrome store! (lol). Can be found at:

And yes, i know, its Chrome. Firefox user for years myself but lets be honest; my neighbors use chrome.
